什么是響應式網站設計?就是網站能夠適應各種終端的一種設計概念。也就是說一個網站可以兼容電腦、平板、手機等不同尺寸的屏幕。這個概念是Ethan Marcotte提出的,經過五年的沉淀,國內外已經出現了很多響應式設計網站。
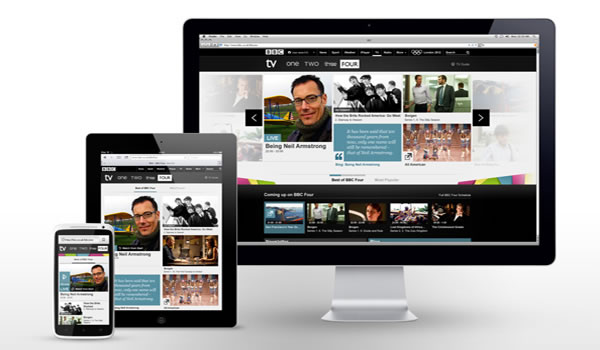
電腦端的網頁在手機端瀏覽的時候,會出現非常差的瀏覽效果,通常的一種解決辦法就是再做一個適合手機瀏覽的網站,這樣的話也造成了一個品牌出現兩種風格、兩種內容;另一種辦法就是響應式設計了,如下圖所示,無論在電腦端還是手機端,網頁的顯示其實都是一個版本,會隨著屏幕的大小網頁而改變。

響應式網站很好的解決了移動端適應的問題,界面美觀,移動優化,使用響應式設計網站有五大好處:
1、隨著移動設備越來越多,可以提升用戶體驗。
2、該設計沒有網頁版本區分,所以SEO的策略保持一致。
3、可以避免重復內容,專心維護這一個網頁。
4、保持網頁的原有鏈接。
5、Google也建議優先采用響應式設計,因為無論是什么網頁版本都是相同的HTML、相同的內容,Google最容易處理。
但是呢,畢竟響應式設計是一種新的概念,新的技術,還是存在一些缺陷的。
1、響應式網站無法區分移動端,浪費帶寬,加載耗時長。
響應式(自適應)設計的實現方式,往往是縮小或者隱藏電腦版網站的內容,使之適應移動端的窄屏。但隱藏的內容依然會加載,低分辨率設備會加載高質量的圖片或者視頻,不分屏幕尺寸都提供相同大小的網頁。這樣的話,響應式網站加載的內容相比非響應式網站會增加20-50%。加載內容多,速度慢,浪費流量。
2、對老版本IE瀏覽器支持程度不好。
響應式設計中,運用了很多html5新特性,而這些新特性只有高版本的現代瀏覽器才支持,而在ie6,7,8來說幾乎是看不了的,甚至在ie9,10的表現也只是差強人意。如果你的用戶還有很大一部分使用老版本IE瀏覽器的話,那就不適合響應式設計了。
最后,我想說一下,移動互聯網時代的到來,不管是再建一個移動站還是采用響應式設計網站,都應該考慮移動這塊了。
凌聚科技專注于響應式網站建設、營銷型網站建設、企業高端網站建設、電商平臺建設等,為您提供超乎預期的網絡服務。






